- Documentation >
- Tutorials >
- Page and Form tutorial >
- 4. Create a custom block
Step 4 — Create a custom block
This step guides you through creating a custom block.
The custom block displays a randomly chosen content item from a selected folder.
To create a custom block from scratch you need four elements:
- block configuration
- a template
- a listener
- the listener registered as a service
Block configuration
In config/packages/ibexa_fieldtype_page.yaml add the following block under the blocks key:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 | random:
name: Random block
thumbnail: /assets/images/blocks/random_block.svg#random
views:
random:
template: blocks/random/default.html.twig
name: Random Content Block View
attributes:
parent:
type: embed
name: Parent
validators:
not_blank:
message: You must provide value
regexp:
options:
pattern: '/[0-9]+/'
message: Choose a content item
|
This configuration defines one attribute, parent.
Use it to select the folder containing tips.
Block template
You also need to create the block template, templates/blocks/random/default.html.twig:
| <div class="row random-block">
<h4 class="text-right">{{ 'Tip of the Day'|trans }}</h4>
<h5>{{ ibexa_content_name(randomContent) }}</h5>
<div class="random-block-text">
{{ ibexa_render_field(randomContent, 'body') }}
</div>
</div>
|
Block listener
Block listener provides the logic for the block.
It's contained in src/Event/RandomBlockListener.php:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85 | <?php
declare(strict_types=1);
namespace App\Event;
use Ibexa\Contracts\Core\Repository\ContentService;
use Ibexa\Contracts\Core\Repository\LocationService;
use Ibexa\Contracts\Core\Repository\SearchService;
use Ibexa\Contracts\Core\Repository\Values\Content\Location;
use Ibexa\Contracts\Core\Repository\Values\Content\Query;
use Ibexa\Contracts\Core\Repository\Values\Content\Query\Criterion;
use Ibexa\FieldTypePage\FieldType\Page\Block\Renderer\BlockRenderEvents;
use Ibexa\FieldTypePage\FieldType\Page\Block\Renderer\Event\PreRenderEvent;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
class RandomBlockListener implements EventSubscriberInterface
{
private ContentService $contentService;
private LocationService $locationService;
private SearchService $searchService;
public function __construct(
ContentService $contentService,
LocationService $locationService,
SearchService $searchService
) {
$this->contentService = $contentService;
$this->locationService = $locationService;
$this->searchService = $searchService;
}
public static function getSubscribedEvents()
{
return [
BlockRenderEvents::getBlockPreRenderEventName('random') => 'onBlockPreRender',
];
}
public function onBlockPreRender(PreRenderEvent $event): void
{
$blockValue = $event->getBlockValue();
$renderRequest = $event->getRenderRequest();
$parameters = $renderRequest->getParameters();
$contentIdAttribute = $blockValue->getAttribute('parent');
$location = $this->loadLocationByContentId((int) $contentIdAttribute->getValue());
$contents = $this->findContentItems($location);
shuffle($contents);
$parameters['randomContent'] = reset($contents);
$renderRequest->setParameters($parameters);
}
private function findContentItems(Location $location): array
{
$query = new Query();
$query->query = new Criterion\LogicalAnd(
[
new Criterion\ParentLocationId($location->id),
new Criterion\Visibility(Criterion\Visibility::VISIBLE),
]
);
$searchHits = $this->searchService->findContent($query)->searchHits;
$contentArray = [];
foreach ($searchHits as $searchHit) {
$contentArray[] = $searchHit->valueObject;
}
return $contentArray;
}
private function loadLocationByContentId(int $contentId): Location
{
$contentInfo = $this->contentService->loadContentInfo($contentId);
return $this->locationService->loadLocation($contentInfo->mainLocationId);
}
}
|
At this point the new custom block is ready to be used.
You're left with the last cosmetic changes.
First, the new Block has a broken icon in the Page blocks toolbox in page mode.
This is because you haven't provided this icon yet.
If you look back to the YAML configuration, you can see the icon file defined as random_block.svg (line 4). Download the provided file and place it in public/assets/images/blocks.
Finally, add some styling for the new block. Add the following to the end of the assets/css/style.css file:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20 | /* Random block */
.random-block {
border: 1px solid #83705a;
border-radius: 5px;
padding: 0 25px 25px 25px;
margin-top: 15px;
}
.random-block h4 {
font-variant: small-caps;
font-size: 1.2em;
}
.random-block h5 {
font-size: 1.2em;
}
.random-block-text {
font-size: .85em;
}
|
Run yarn encore <dev|prod> to regenerate assets.
Go back to editing the front page.
Drag a Random Block from the Page blocks toolbox on the right to the page's side column.
Access the block's settings and choose the "All Tips" folder from the menu. Save and publish all the changes.
Refresh the home page.
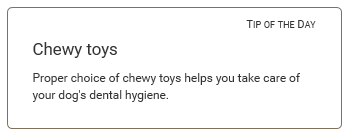
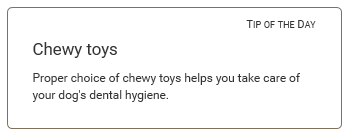
The Tip of the Day block displays a random Tip from the "Tips" folder.
Refresh the page a few more times and you can see the tip change randomly.