Step 4 — Display a single Content item¶
You'll render a list of all Rides here in the next step. But before that, you can use the existing page layout to render the content of a single Ride.
Create the Ride view¶
Create a Twig template templates/full/ride.html.twig with the following code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
This template reuses main_layout.html.twig and again places the template in a content block.
Previewing available variables
You can see what variables are available in the current template with the dump() Twig function:
1 | |
You can also dump a specific variable:
1 | |
Now you need to indicate when this template should be used.
Go back to config/packages/ezplatform.yaml and add the following configuration (under the existing content_view and full keys:):
1 2 3 4 5 6 7 8 | |
This tells the application to use this template whenever it renders the full view of a Ride.
Check the Ride full view¶
Because you do not have a list of Rides on the front page yet, you cannot simply click a Ride to preview it. But you still can see how the template works in two ways:
Preview in the Back Office¶
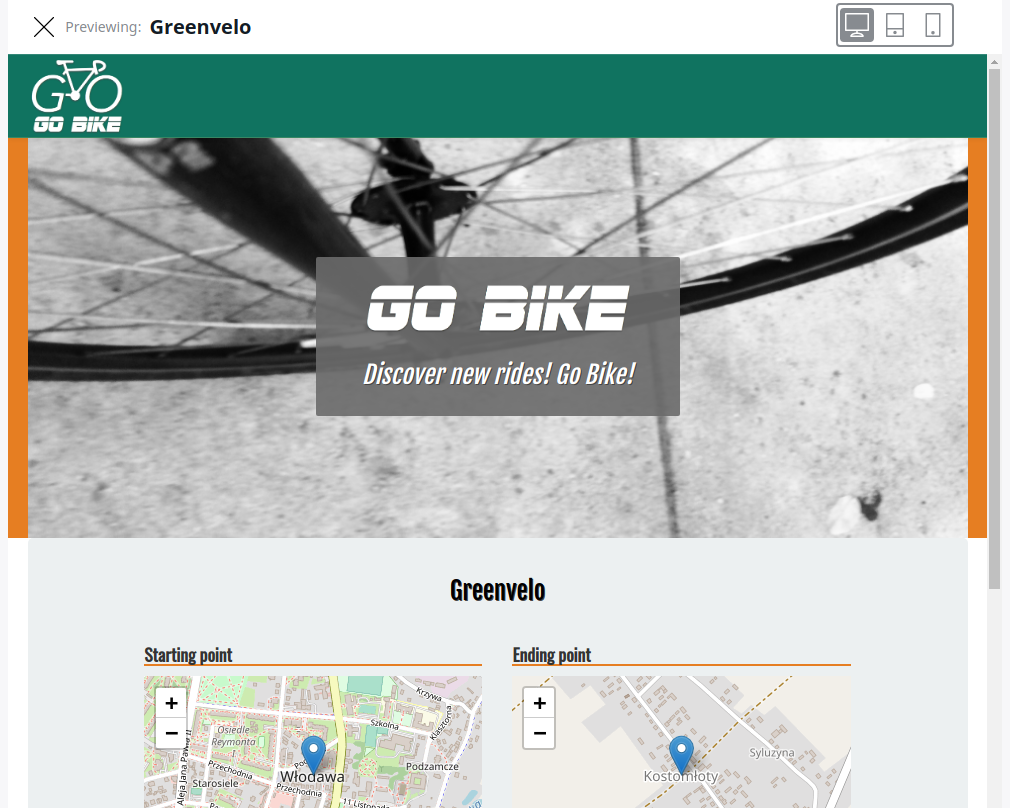
You can use the preview while editing in the Back Office to see how the content will be rendered in full view.

Go to the Ride page¶
You can also go directly to the URL of a Ride.
The URL for a Ride Content item located in the "All Rides" Folder is http://<yourdomain>/all-rides/<ride-name>.