- Documentation >
- Guide >
- Content management >
- Rich Text >
- Create custom RichText block
Create custom RichText block
A RichText block is a specific example of a custom block that you can use when
you create a Page.
To create a custom block, you must define the block's layout, provide templates, add a subscriber
and register the subscriber as a service.
Follow the procedure below to create a RichText Page block.
First, provide the block configuration in config/packages/ezplatform_page_fieldtype.yaml.
The following code defines a new block, its view and configuration
templates.
It also sets the attribute type to richtext (line 15):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 | ezplatform_page_fieldtype:
blocks:
my_block:
name: My Richtext Block
thumbnail: assets/images/blocks/richtext_block_icon.svg
configuration_template: blocks/my_block/config.html.twig
views:
default:
template: blocks/my_block/default.html.twig
name: My block view
priority: -255
attributes:
content:
name: Content
type: richtext
|
Note
Make sure that you provide an icon for the block in the assets/images/blocks/ folder.
Then, create a subscriber that converts a string of data into XML code.
Create a src/Event/Subscriber/RichTextBlockSubscriber.php file.
In line 32, my_block is the same name of the block that you defined in line 3
of the ezplatform_page_fieldtype.yaml file above.
Line 32 also implements the PreRender method.
Lines 41-51 handle the conversion of content into an XML string:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53 | <?php
declare(strict_types=1);
namespace App\Event\Subscriber;
use EzSystems\EzPlatformPageFieldType\FieldType\Page\Block\Renderer\BlockRenderEvents;
use EzSystems\EzPlatformPageFieldType\FieldType\Page\Block\Renderer\Event\PreRenderEvent;
use EzSystems\EzPlatformPageFieldType\FieldType\Page\Block\Renderer\Twig\TwigRenderRequest;
use EzSystems\EzPlatformRichText\eZ\RichText\DOMDocumentFactory;
use Symfony\Component\EventDispatcher\EventSubscriberInterface;
class RichTextBlockSubscriber implements EventSubscriberInterface
{
/** @var \EzSystems\EzPlatformRichText\eZ\RichText\DOMDocumentFactory */
private $domDocumentFactory;
/**
* @param \EzSystems\EzPlatformRichText\eZ\RichText\DOMDocumentFactory $domDocumentFactory
*/
public function __construct(DOMDocumentFactory $domDocumentFactory)
{
$this->domDocumentFactory = $domDocumentFactory;
}
/**
* {@inheritdoc}
*/
public static function getSubscribedEvents(): array
{
return [
BlockRenderEvents::getBlockPreRenderEventName('my_block') => 'onBlockPreRender',
];
}
/**
* @param \EzSystems\EzPlatformPageFieldType\FieldType\Page\Block\Renderer\Event\PreRenderEvent $event
*/
public function onBlockPreRender(PreRenderEvent $event): void
{
$renderRequest = $event->getRenderRequest();
if (!$renderRequest instanceof TwigRenderRequest) {
return;
}
$parameters = $renderRequest->getParameters();
$parameters['document'] = null;
$xml = $event->getBlockValue()->getAttribute('content')->getValue();
if (!empty($xml)) {
$parameters['document'] = $this->domDocumentFactory->loadXMLString($xml);
}
$renderRequest->setParameters($parameters);
}
}
|
Now you can create templates that are used
for displaying and configuring your block.
Create the view template in templates/blocks/my_block/richtext.html.twig.
Line 2 is responsible for rendering the content from XML to HTML5:
| <div class="block-richtext {{ block_class }}">
{{ document | ez_richtext_to_html5 }}
</div>
|
Then, create a separate templates/blocks/my_block/config.html.twig template:
| {% extends '@EzPlatformPageBuilder/page_builder/block/config.html.twig' %}
{% block meta %}
{{ parent() }}
<meta name="LanguageCode" content="{{ language_code }}" />
{% endblock %}
|
Finally, register the subscriber as a service in config/services.yaml:
| services:
App\Event\Subscriber\RichTextBlockSubscriber:
tags:
- { name: kernel.event_subscriber }
|
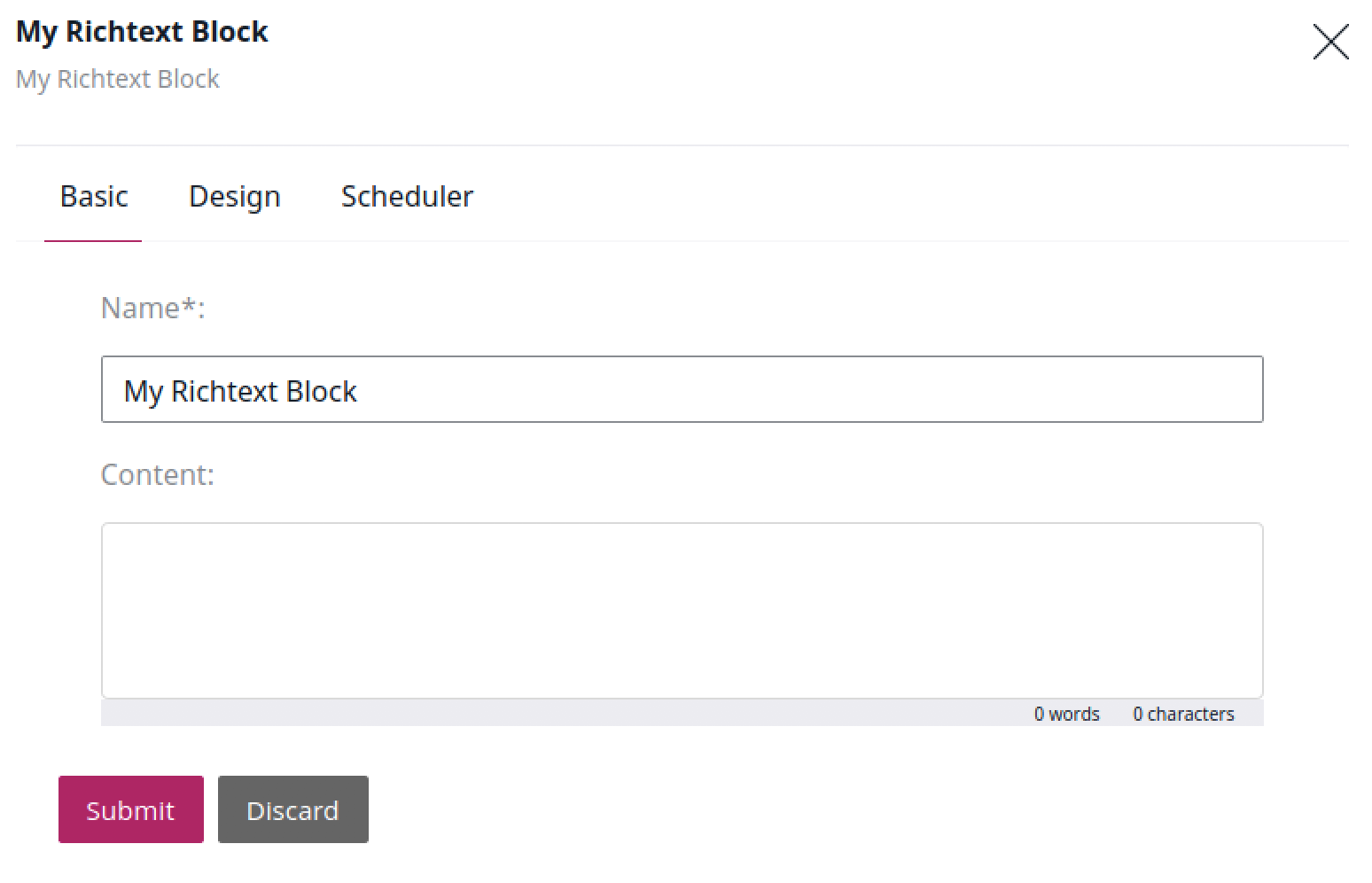
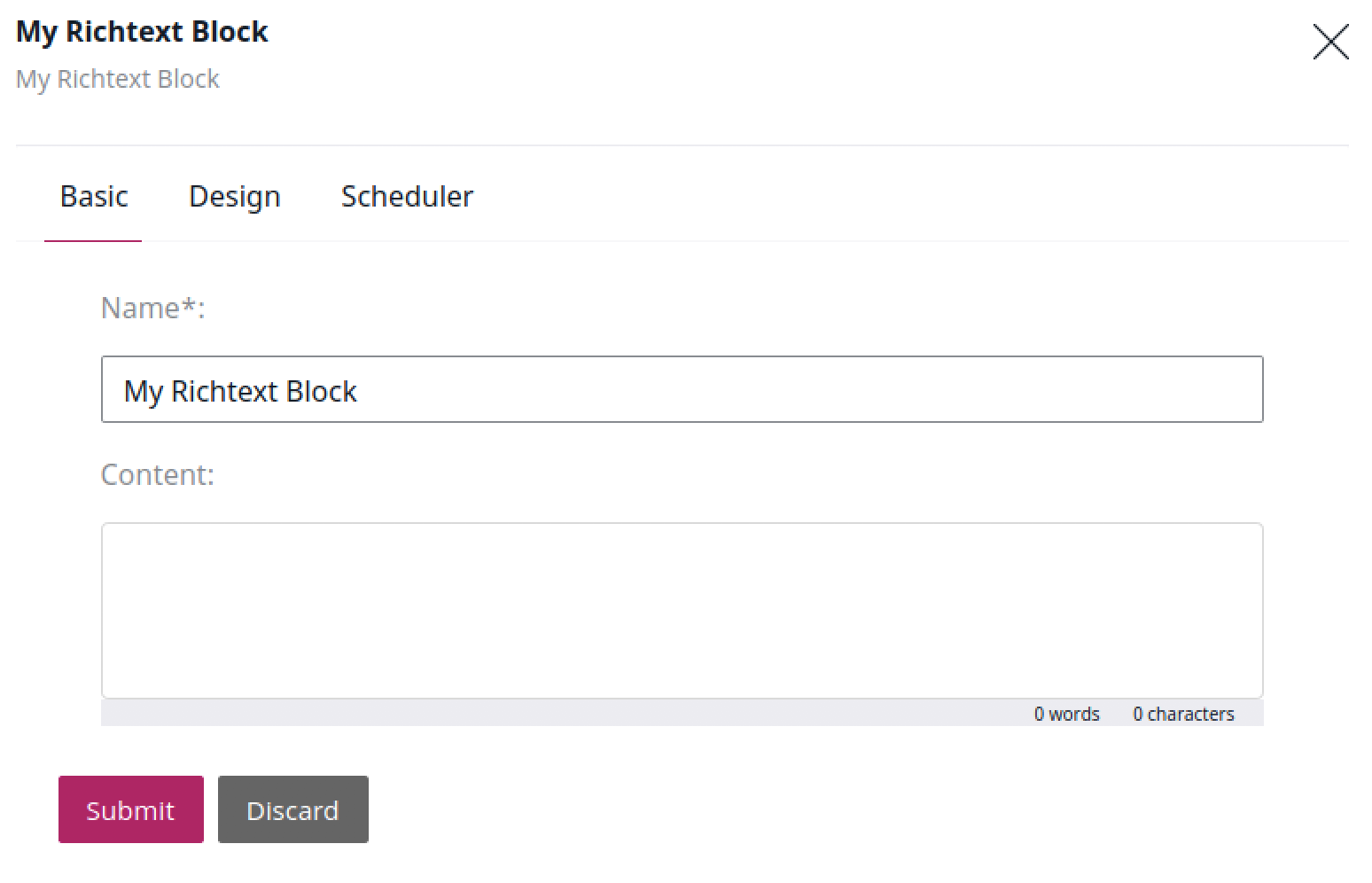
You have successfully created a custom RichText block.
You can now add your block in the Site tab.

For more information about customizing additional options of the block or creating
custom blocks with other attribute types, see Create custom Page block.