Product variants¶
Product variants define different versions of a product. Variants can, for example, define product color or size.
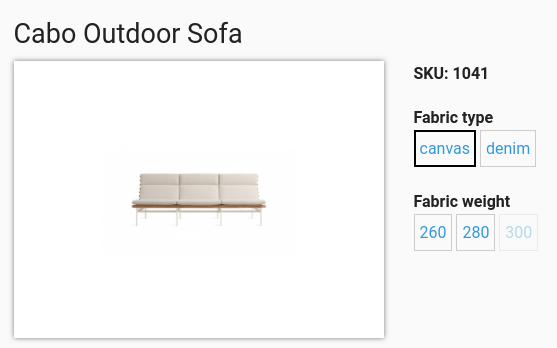
Built-in variants enable you to offer Size, Color, Package, or Size and Color variants.

To have variants, the product Content Type must have a Field with the ses_variants identifier that belongs to the uivarvarianttype Field Type.
Variant display¶
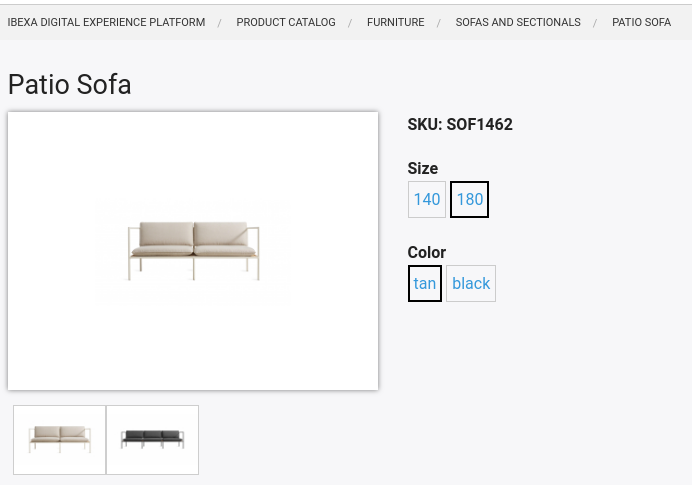
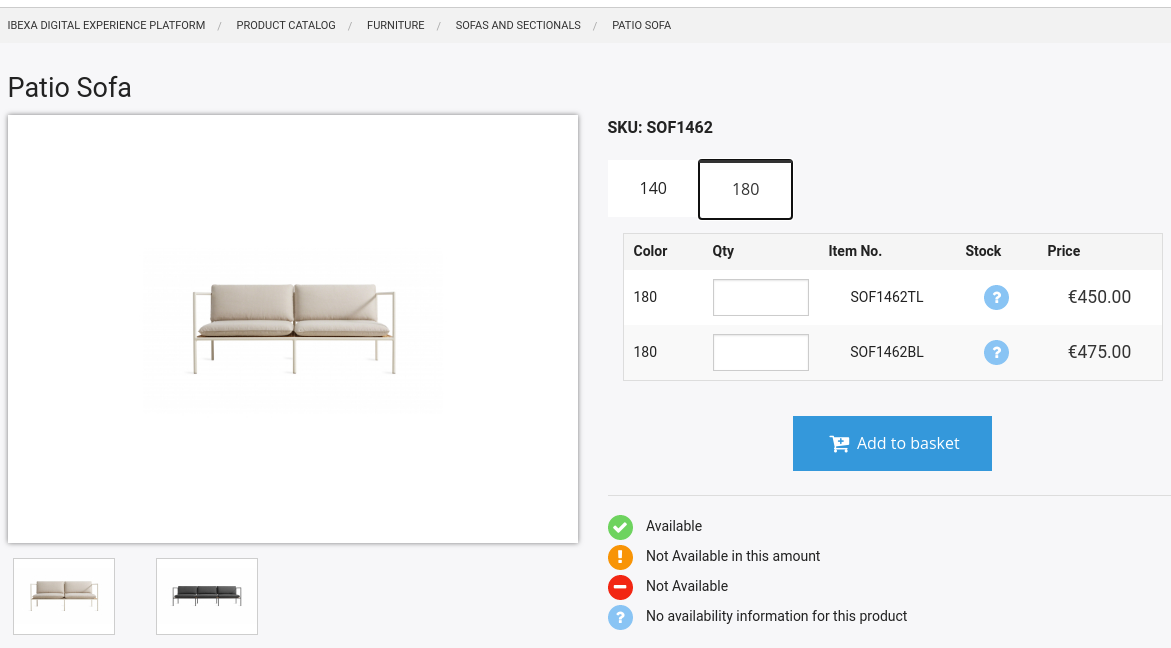
In the configuration, you can select one of two interfaces for displaying variants: B2C (default) and B2B. Choose the interface in eCommerce->Configuration Settings->Advanced catalog features->User interface for ordering variants.
The setting is stored in:
1 2 | |

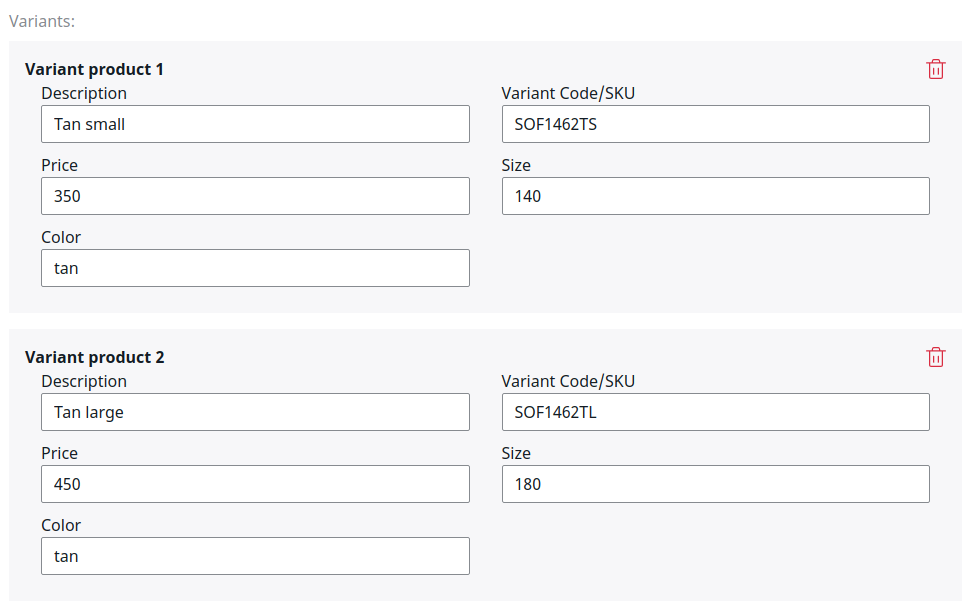
Adding new variants¶
To configure new variants, overwrite the existing configuration:
1 2 3 4 5 6 7 8 | |
You can also specify a two-level variant:
1 2 3 4 5 6 7 8 9 10 | |

Rendering PriceRange¶
To render the price range for a product with variant, access the catalogElement.priceRange property:
1 2 3 4 5 6 7 8 9 10 | |

Variant templates¶
The default templates used for rendering product details are stored in
ezcommerce-shop-ui/src/bundle/Resources/views/themes/standard/catalog/:
catalog/product_variants.html.twig |
Price block for the variant |
catalog/product_basket_variants_b2b.html.twig |
Variant options for B2B |
catalog/product_basket_variants_b2c.html.twig |
Variant options for B2C |
Defining sorting for variants¶
You can configure sorting of variant characteristics and sorting within one characteristic.
Sorting characteristics¶
If you want to change the order for a specific product element type (e.g. sofa),
so that for example "Color" is displayed as the first option, use the following configuration:
1 2 3 | |
Sorting characteristic values¶
By default all characteristics are sorted in ascending order.
You can configure other sort orders using silver_eshop.default.sort_variant_codes.
In the following example, using the "Size and Color" variants, size is not sorted (default order from the Field is used) and color is sorted in descending order:
1 2 3 4 5 6 | |
Use the custom sort_characteristics and sort_characteristic_codes Twig filters
to display sorted variant characteristics.
sort_characteristics()¶
sort_characteristics() sorts characteristics for a catalog element type (like unit, color, weight etc.):
1 | |
If you want to change the order of characteristics manually (e.g. unit first and then color) you can pass the order in the template as well:
1 2 | |
sort_characteristic_codes()¶
sort_characteristic_codes() sorts specific characteristic codes (for codes like green, red, blue etc.):
1 2 | |
Variants from ERP¶
There are two ways in which ERP systems handle variants:
- The ERP system can use an SKU and offer a list of variant codes for each individual product (e.g. a bed in size 160 and in white).
In this case the product is identified by the SKU and the
variantCode:SKU_AND_VARIANT - However, the ERP system might not store variants as "real" variants but use a unique SKU for each variant instead.
These "variants" can be grouped by a PIM system or a special field in the ERP system.
In this case, the
variantCodefrom the catalog is the actual SKU that is sent to the ERP:SKU_ONLY
Ibexa DXP supports both methods. To select a method, use the following configuration:
1 2 3 | |
Price requests from ERP¶
When a price is requested from the ERP, the shop sends the SKU and optionally a variant code as well.
If SKU_AND_VARIANT is used then the UBL request contains the SKU (ID) and the variant code (ExtendedID):
1 2 3 4 5 6 7 8 9 10 | |
If SKU_ONLY is used, the shop sends the variant code in both fields to the ERP.
The variant code contains the SKU in this case.