Extend Online Editor¶
Ibexa DXP users edit the contents of RichText Fields, for example, in the Content box of a Page, by using the Online Editor.
You can extend the Online Editor by adding custom tags and styles, defining custom data attributes, re-arranging existing buttons, grouping buttons into custom toolbars, and creating custom buttons and custom plugins.
Online Editor is based on the Alloy Editor. Refer to Alloy Editor documentation to learn how you can extend the Online Editor with even more elements. For more information about extending the Back Office UI, see Extend Back Office.
Note
Online Editor configuration works out of the box only if you have the Rich Text bundle enabled. If the bundle is not enabled, for example, when you upgrade from an earlier version of Ibexa DXP, enable the bundle:
composer require ezsystems/ezplatform-richtext
Add the following line to the config/bundles.php file:
EzSystems\EzPlatformRichTextBundle\EzPlatformRichTextBundle::class => ['all' => true],
And clear the cache:
php bin/console cache:clear
Configure custom tags¶
With custom tags, you can enhance the Online Editor with features that go beyond the built-in ones.
You configure custom tags under the ezrichtext key.
Start preparing the tag by adding a configuration file:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | |
Custom tags can have as many attributes as needed.
Supported attribute types are:
string, number, boolean, link, and choice.
choice requires that you provide a list of options in the choices key.
You must provide your own files for the Twig template and the icon.
Place the factbox.html.twig template in the
templates/themes/<your-theme>/field_type/ezrichtext/custom_tags directory:
1 2 3 4 5 6 | |
Tip
If an attribute is not required, check if it is defined by adding a check in the template, for example:
1 2 3 | |
Add labels for the new tag by providing translations in translations/custom_tags.en.yaml:
1 2 3 | |
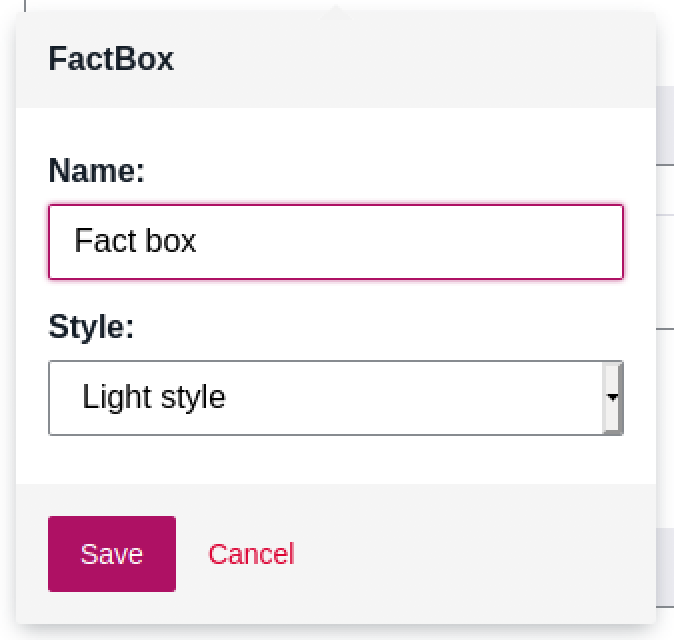
Now you can use the tag. In the Back Office, create or edit a Content item that has a RichText Field Type. In the Online Editor, click Add, and from the list of available tags select the FactBox tag icon.

Inline custom tags¶
You can also place custom tags inline with the following configuration:
1 2 3 4 5 6 7 8 | |
is_inline is an optional key.
The default value is false, therefore, if it is not set, the custom tag is
treated as a block tag.
Use cases¶
Link tag¶
You can configure a custom tag with a link attribute that offers a basic UI with text input.
It is useful when migrating from eZ Publish to Ibexa DXP.
The configuration is:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | |
Provide your own files for the Twig template and the icon.
The tag has the url attribute with the type parameter set as link (lines 30-31).
Then create the templates/themes/<your-theme>/field_type/ezrichtext/custom_tags/linktag.html.twig template:
1 2 3 4 | |
Add labels for the tag by providing translations in translations/custom_tags.en.yaml:
1 2 3 4 5 | |
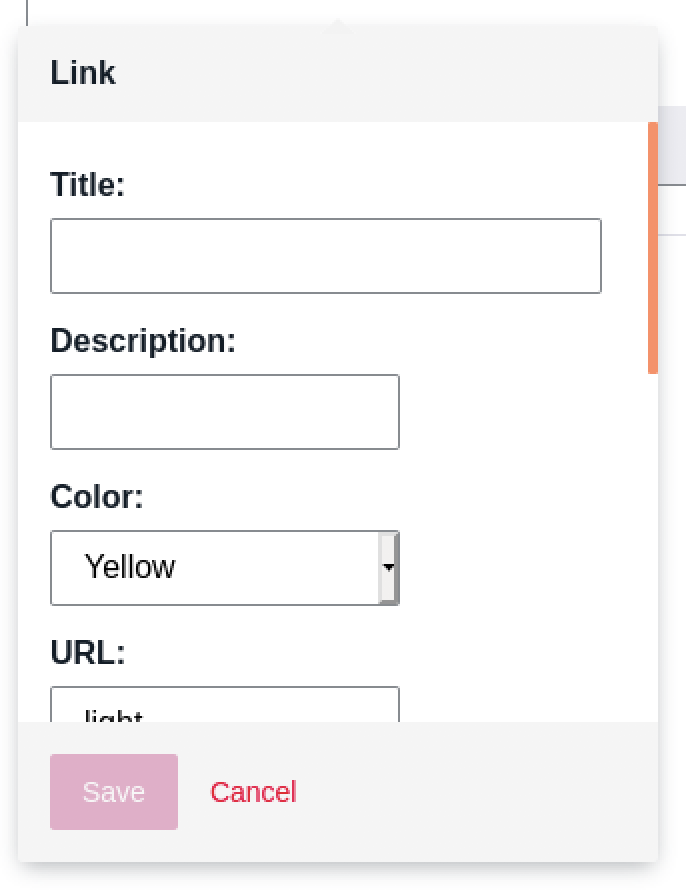
Now you can use the tag. In the Back Office, create or edit a Content item that has a RichText Field Type. In the Online Editor's toolbar, click Show more items, and from the list of available tags select the Link tag icon.

Acronym¶
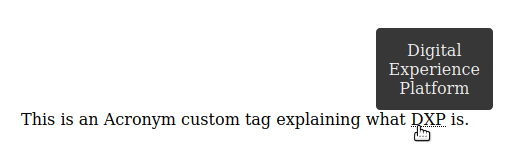
You can create an inline custom tag that will display a hovering tooltip with an explanation of an acronym.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | |
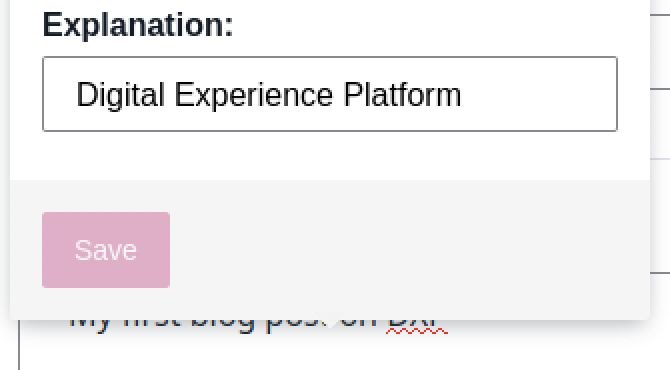
The explanation attribute contains the meaning of the acronym that will be provided
while editing in the Online Editor.
Add labels for the tag by providing translations in translations/custom_tags.en.yaml:
1 2 | |

In the template file acronym.html.twig provide the explanation as attribute value
to the title of the abbr tag:
1 | |

Configure custom styles¶
You can extend the Online Editor with custom text styles. The styles are available in the text toolbar when a section of text is selected.
There are two kinds of custom styles: block and inline. Inline styles apply to the selected portion of text only, while block styles apply to the whole paragraph.
Note
The feature depends on Alloy Editor styles.
Start creating a custom style by providing configuration:
- a global list of custom styles, defined under the node
ezrichtext.custom_styles, - a list of enabled custom styles for a given
adminSiteAccess oradmin_groupSiteAccess group, located under the nodeezplatform.system.<scope>.fieldtypes.ezrichtext.custom_styles
A sample configuration could look as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | |
Note
Currently, if you define these lists for a front site SiteAccess, it has no effect.
Add labels for the new styles by providing translations in translations/custom_styles.en.yaml:
1 2 | |
Rendering¶
The template key points to the template that is used to render the custom style.
It is recommended that you use the design engine.
The template files for the front end could look as follows:
templates/themes/standard/field_type/ezrichtext/custom_style/highlighted_word.html.twig:
1 | |
templates/themes/standard/field_type/ezrichtext/custom_style/highlighted_block.html.twig:
1 | |
Templates for Content View in the Back Office would be templates/themes/admin/field_type/ezrichtext/custom_style/highlighted_word.html.twig and templates/themes/admin/field_type/ezrichtext/custom_style/highlighted_block.html.twig respectively (assuming that the Back Office SiteAccess uses the default admin theme).
Use cases¶
Note box¶
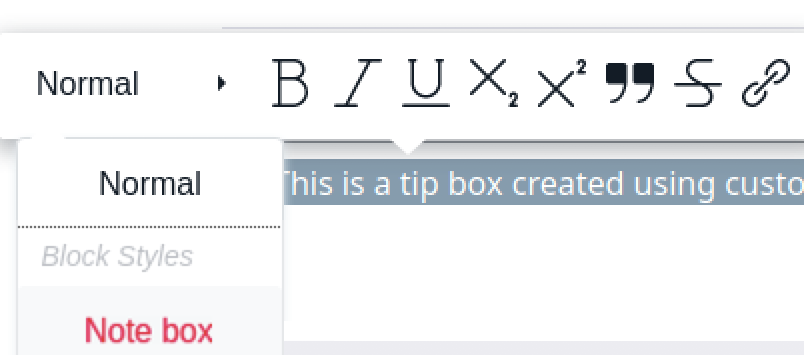
You can create a custom style that places a paragraph in a note box:

1 2 3 4 5 6 7 8 9 10 | |
The note_box.html.twig template wraps the content of the selected text
({{ content }}) in a custom CSS class:
1 | |
1 2 3 4 5 6 7 8 9 | |
Add label for the new style by providing a translation in translations/custom_styles.en.yaml:
1 | |

Tip
You can also create a similar note box with custom classes.
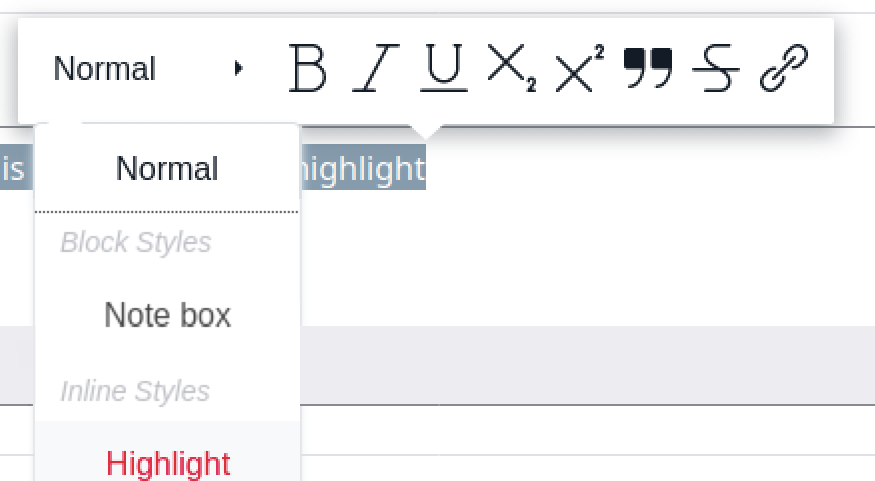
Text highlight¶
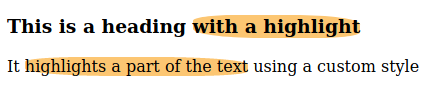
You can create an inline custom style that highlights a part of a text:

1 2 3 4 5 6 7 8 9 10 11 | |
The highlight.html.twig template wraps the content of the selected text
({{ content }}) in a custom CSS class:
1 | |
1 2 3 4 | |
Add label for the new style by providing a translation in translations/custom_styles.en.yaml:
1 | |

Configure custom data attributes and classes¶
You can add custom data attributes and CSS classes to the following elements in the Online Editor:
embedinlineembedformattedheadingembedimageulolliparagraphtabletrtd
Overriding embed templates
If you override the default templates for embedinline, embed or embedimage
elements, for example, @EzPublishCore/default/content/embed.html.twig,
the data attributes and classes will not be rendered automatically.
Instead, you can make use of the data_attributes and class properties
in your templates.
With the ez_data_attributes_serialize helper you can serialize the data
attribute array.
Custom data attributes¶
You configure custom data attributes under the fieldtypes.ezrichtext.attributes key.
The configuration is SiteAccess-aware.
A custom data attribute can belong to one of the following types: choice,
boolean, string, or number.
You can also set each attribute to be required and set its default_value.
For the choice type, you must provide an array of available choices.
By adding multiple, you can decide whether more than one option can be selected.
It is set to false by default.
Use the example below to add two data attributes, custom_attribute and
another_attribute to the Heading element in the admin_group SiteAccess:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | |
The configuration outputs data-ezattribute-<attribute_name>="<value>" in the
corresponding HTML element.
Here, the resulting values are data-ezattribute-custom-attribute="false" and
data-ezattribute-another-attribute="attr1,attr2".
Custom CSS classes¶
You configure custom CSS classes under the fieldtypes.ezrichtext.classes key.
The configuration is SiteAccess-aware.
You must provide the available choices.
You can also set the values for required, default_value and multiple.
multiple is set to true by default.
Use the example below to add a class choice to the Paragraph element in the admin_group SiteAccess:
1 2 3 4 5 6 7 8 9 10 11 | |
Label translations
If there are many custom attributes, to provide label translations for these
attributes, you can use the ez_online_editor_attributes translation extractor
to get a full list of all custom attributes for all elements in all scopes.
For example:
1 2 | |
Use cases¶
Note box¶
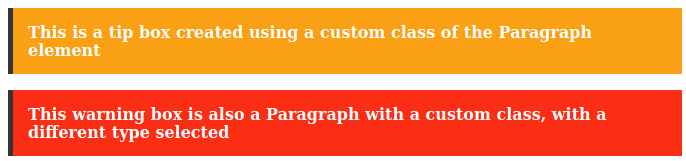
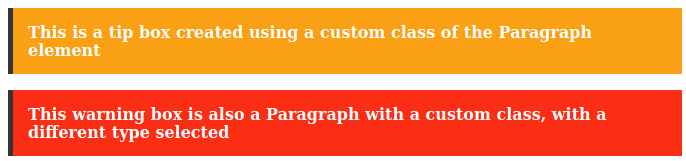
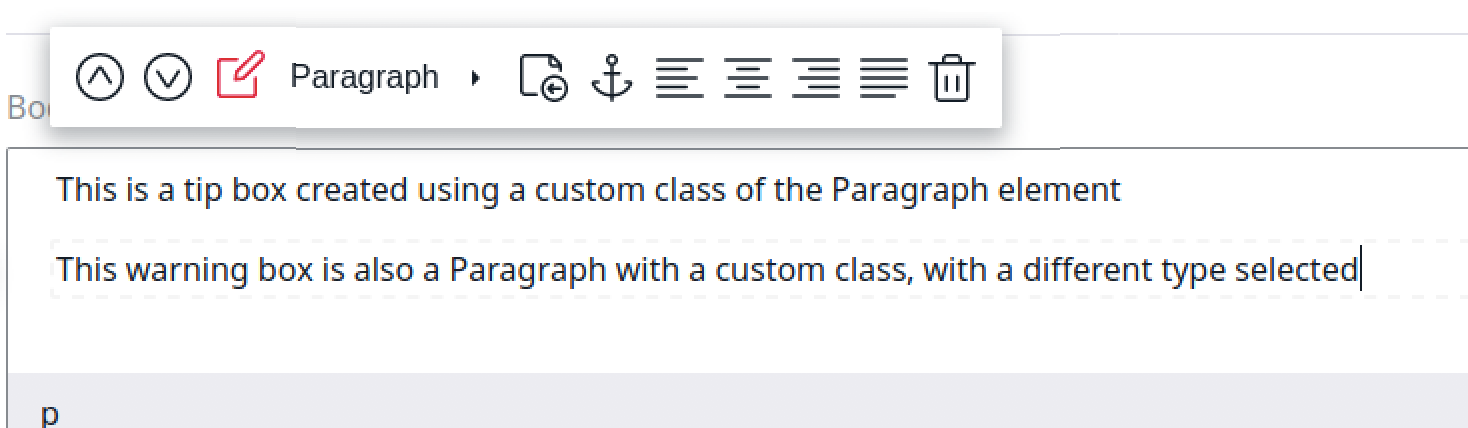
You can create a custom class that enables you to place a paragraph element in a note box:

1 2 3 4 5 6 7 8 | |
With this class you can choose one of the following classes for each paragraph
element: regular, tip_box, or warning_box.
You can then style the class by using CSS.

Tip
You can also create a similar note box with custom styles.
Rearrange buttons¶
You can modify the order and visibility of buttons that are available in the Online Editor toolbar through configuration:
1 2 3 4 5 6 7 8 9 10 11 12 | |
For each button you can set priority, which defines the order of buttons in
the toolbar, and visible, which can turn off the button when set to false.
For a full list of standard buttons, see the RichText module's configuration file
Tip
You can also add your own buttons to the Online Editor. For more information, see Create Online Editor button.
Create custom toolbars¶
You can extend the Online Editor by creating custom toolbars.
To do this, you must first create a config object. For more information, see Alloy Editor documentation.
Then, add the toolbar config to the ezplatform-admin-ui-alloyeditor-js entry
with Webpack Encore.
Finally, add the toolbar JavaScript class to the
ezAlloyEditor.customSelections.<TOOLBAR_NAME> config object.
You can do it at the bottom of the toolbar config file:
1 | |
At this point, the ContentVariableEditConfig toolbar is injected and ready
to be used.
Add CKEditor plugins¶
You can download an existing CKEditor plugin and make it part of the Online Editor.
To do this, modify the configuration file by adding keys similar to the following example:
1 2 3 4 | |
The name of a plugin must be the same as the one that is passed to the
CKEDITOR.plugins.add method in the plugin's source code.
Supported changes to xhtml5
When a plugin changes the RichText input (in xhtml5 edit DocBook format), the changes must be supported by the RichText Field Type. For example, if the plugin adds a class to some element, you must ensure that this class is stored when saving or publishing content. Otherwise, it could result in either XML validation error or could be omitted by the RichText processor.
Tip
You can also add your own plugins to the Online Editor. For more information, see Creating Online Editor plugin.