Create and edit Pages¶
Page is a special Content Type that contains zones onto which you can drop different dynamic blocks. You can edit pages to personalize the layout and contents of your website.
Whenever you edit a Page, a new version is created in the repository.
Tip
The Page Content Type contains a Landing Page Field Type which manages the zones and blocks. Any Content item that has the Landing Page Field Type will behave like the Page Content Type.
Create Page¶
To create a new Page, in the upper toolbar click Content and from the list below select Content structure. On the right-side toolbar, click Create and from the list of Content items select Landing page. On the Page creation modal, select the layout and click Create draft.
You can also add a new Page in the Page Builder. Open the Page Builder by clicking Site and selecting a website from the list that appears next to the List icon. On the Page Builder toolbar click the plus button and from the list select Landing page. On the Page creation modal, select the layout and click Create draft.
Before you publish or save the Page, edit its title and description. Switch to the Field view using the Page Builder toolbar.
Autosave
To help you preserve your work, Ibexa DXP saves drafts of Content items automatically. For more information, see Autosave.
Edit Page¶
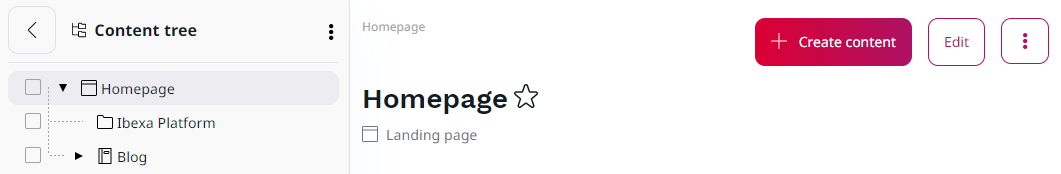
You edit Pages using the Page Builder. To start editing an existing Page, in the Back Office select the page from the list that appears below.

Page Builder toolbar¶
The Page Builder comes with a toolbar that enables you to perform advanced editing and previewing of the Page.

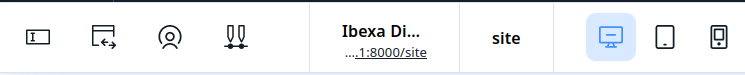
Using the toolbar buttons, you can perform the following actions:
| Button | Description |
|---|---|
 |
Switch between previewing and editing the Page. |
 |
Switch between Page layouts. |
 |
Access preview of the Page for a given Segment. |
 |
Access the timeline to preview how the Page changes with time. You can also view the list of all upcoming scheduled events. For details, see Timeline. |
 |
Toggle through to see how the Page is rendered on different devices. |
 |
Access menu with Elements. |
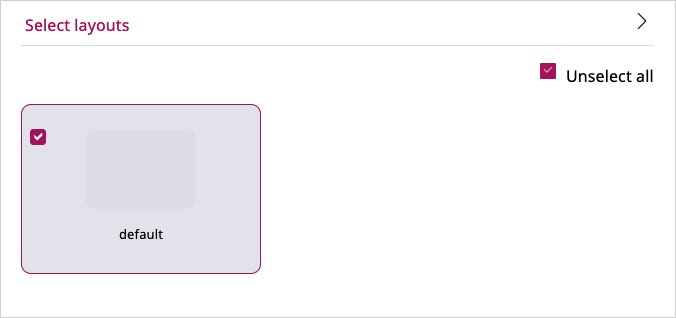
In a newly created Page you can choose a layout which defines the available zones.

Applying a layout divides the Page into the defined zones. The zones are placeholders for Content items. Now you are ready to add blocks of content to the Page.
Add blocks¶
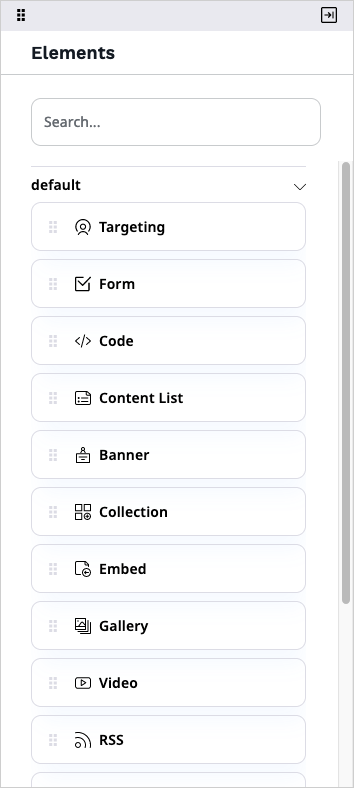
In Page Builder you can access a menu of Elements — a set of blocks of content that you can add to the zones of the Page. Each block is unique in its function and enables you to customize the content appearing on the Page.
Add a block by dragging it from the menu to an empty place on a zone. Do not worry about placing blocks in the proper place from the start. You can reorder them at any time by dragging and dropping them in the desired location.
Ibexa DXP comes with a set of ready-to-use Page blocks, but developers can add their own.

For a list of blocks available out of the box, see Block reference.
Note
Before you add a block that involves products, product types, or product categories, make
sure your that your user Role has
the Product/View and Product type/View permission.
Before you add a block that uses results derived from a Personalization scenario, for example, Dynamic targeting or Recently added block, make sure that the scenario is properly configured.
Configure block settings¶
Each kind of block has its special properties. You can access them by placing the cursor on the added block and clicking the Block settings (cog) icon. Use the same menu to remove the block from the Page by clicking the Delete (trash) icon.

Settings available for blocks are divided into three tabs — Basic, Design, and Scheduler. The settings available on the Basic tab are tailored to the block's content. For a description of these settings, see Block reference.
The remaining tabs contain parameters common to all blocks provided with Ibexa DXP. Use them to modify the layout and visibility of a block. For details, see Scheduling publication.
You cannot publish a Page if you have not set all the required settings of all blocks.
Tip
Settings and function of custom-made blocks of content depend on their design. For details on adjusting and using them, contact your website administrator.
After you change the block settings, click Submit to save the changes or Discard to cancel.
Publish Page¶
If you are ready to publish the Page, click Publish in the top-right corner. To save it as a draft to finish editing it later, even if some required fields are not filled in, click Save draft. You can then navigate away from the Page by clicking the logo in the upper left corner, or the browser's Back button.
For more information, see Publish content.