Step 5 - Improve configuration¶
Define image variations¶
Image variations are different versions of the same image. You can use them to scale images, crop them, add effects, etc.
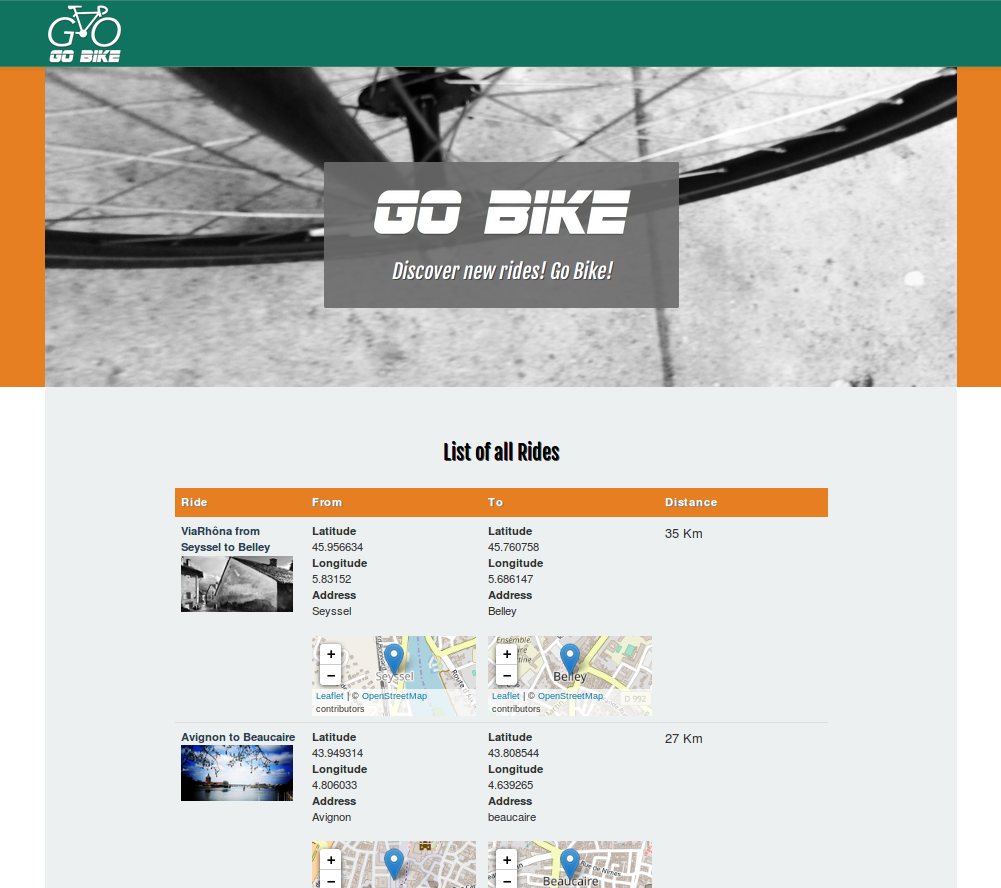
So far the images in the ride list are fitted to the templates automatically, and the result does not look good. Now you will create a variation to specify how you want the images to look in detail.
Create a new file: app/config/image_variations.yml:
1 2 3 4 5 6 7 8 | |
At the beginning of the ezplatform.yml file (before the ezpublish key), add the following lines to import the content of app/config/image_variations.yml:
1 2 | |
Next, modify the templates to use these variations. Variation names are provided as parameters when rendering the image content.
In app/Resources/views/line/ride.html.twig add the 'alias': 'ride_list' parameter in the following way, in lines 8-10:
1 2 3 4 5 6 7 | |
This ensures that the photo displayed next to each Ride in the list will be scaled down properly with proportions retained.
Clear cache and refresh the front page. Photos should now have a regular size and fit in the table.

Separate view configuration¶
In a larger site there are many elements that need configuration. To keep it more organized, you can split parts of configuration into separate files.
As an example, you can separate all content view configuration into its own file. Create an app/config/views.yml file. Copy everything under content_view from ezplatform.yml and move it to the new file.
Remove the corresponding code from ezplatform.yml. The views.yml should look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Import the file in ezplatform.yml, like you did with image_variations.yml:
1 | |